The SEO industry is always stressing the importance of content. A lot of the time, this refers to written content – web copy that is keyword optimised, adds value to the user and champions your business. However, visual content can be incredibly effective too. When it comes to content marketing and link building, there is plenty of evidence to show that visual content such as infographics is much more likely to be shared and generate backlinks. In addition, visual content onsite can contribute to better UX as it provides an easily digestible form of information.
An ongoing battle for digital marketers, however, is finding the time to create great content. Visual content in particular can be very time consuming to make, especially if no one in your team comes from a design background. The good news is that there are some great tools out there to help you easily create fantastic visual content such as infographics, charts, ebooks, videos and more on a tight timescale and budget.
These are some of our favourite tools here at Kumo.
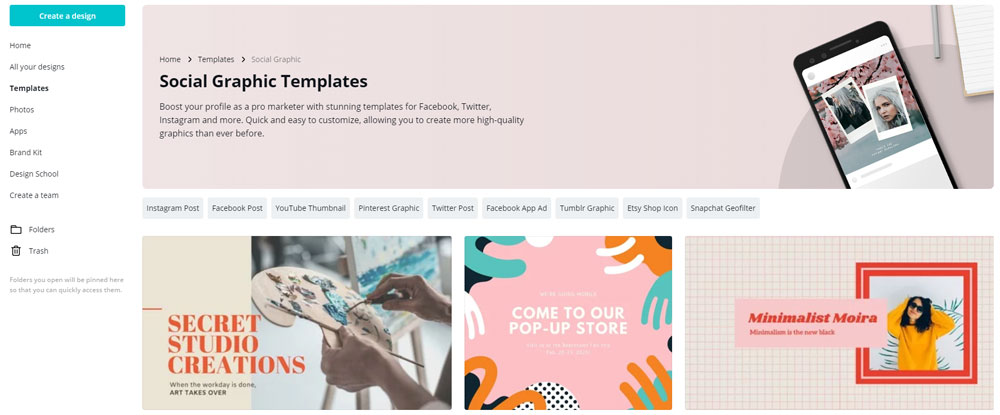
1. Canva

Canva allows you to make attractive infographics, social media images and more in no time. Obviously created with digital marketers in mind, its broad range of templates includes images in the exact dimensions to fit different social media platforms, saving you the time and hassle of cropping and resizing images. You can upload your own images and logos or choose from Canva’s range of free stock imagery. And the best thing about Canva is that it’s free to use!
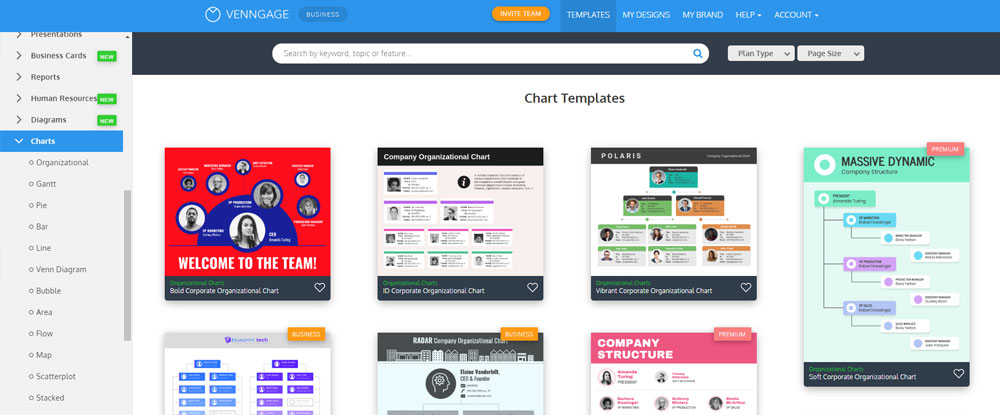
2. Venngage

Venngage is primarily an infographic maker, but it does so much more in addition. For example, it has an ebook creator and lots of different options for visualising data, such as pie charts, gantt charts and flow charts. The “My Brand” area lets you set your company’s logo, fonts and colour palettes to use in your designs. There are Free, Premium and Business accounts available, with different features accessible in each.
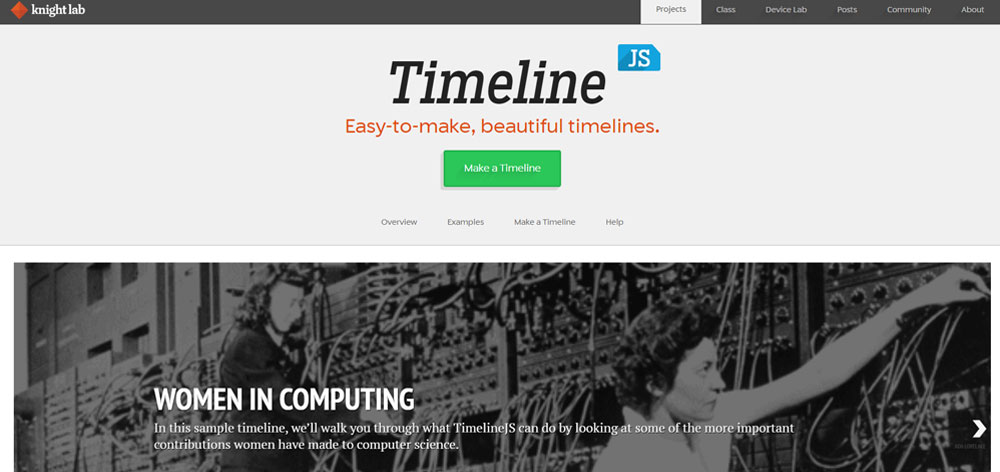
3. Timeline JS

Timeline JS is an open source tool that allows you to create an interactive timeline to embed on a website for free. You simply add your own text and images using a Google sheet and the Javascript does the rest. You get an embed code to add to your website and voila: some engaging, interactive visual content!
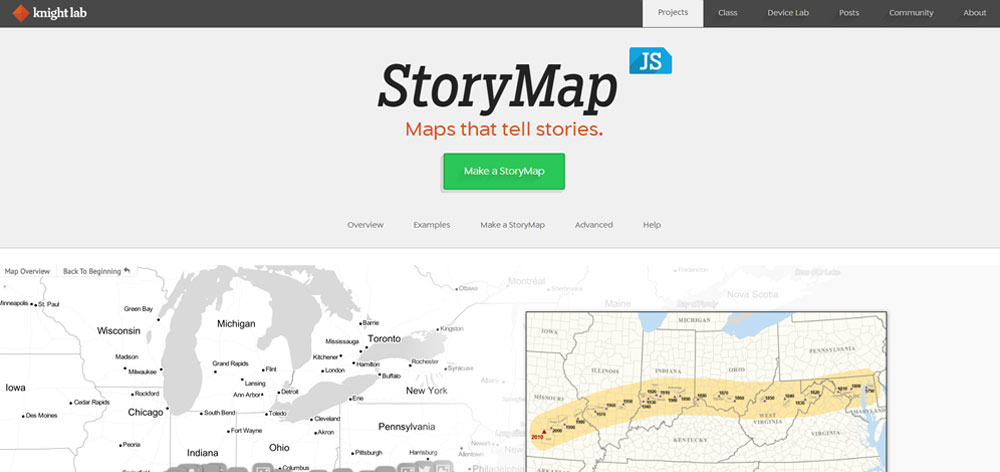
4. StoryMap JS

From the same people that created Timeline JS, StoryMap works on a similar concept, but to create an interactive map. You can add different points to the map, which reveal more information when clicked upon to create a story. As well as your own images and text, it can also pull in media from YouTube, Twitter, Vimeo and more. You can create your map in the online editor and place it on websites for free with the embed code.
5. Vyond

Vyond is a great tool that lets you make your own animated videos in a user-friendly interface. There are templates to choose from or you can choose from the extensive range of different backgrounds, characters, shapes, illustrations, colours and fonts to make your video unique. You create sections of the video in “scenes” and Vyond weaves them all together. It is a paid tool, but would be worth it if you think it’s something you would use a lot.
Hopefully you’ve found this a handy list of tools for visual content creation. If you’re looking to start producing more digital content for marketing purposes, then these ones are definitely worth looking into.
Author Biography
Rachel
Rachel has been working at Kumo since the start of 2018 and is a Search Engine Marketer and Head of Content. She makes sure all Kumo's clients always have fresh, engaging content that helps their websites rank and attract links.
She is also fluent in German, which comes in handy for any German websites that need content and SEO work!